نحوه استفاده از قلاب های وردپرس برای بهبود سئوی فنی

وردپرس محبوب ترین سیستم مدیریت محتوا (CMS) در جهان است، با سهم بازار بیش از 60%.
یک انجمن پشتیبانی بزرگ و تعدادی افزونه رایگان موجود، ساخت یک وبسایت با وردپرس (WP) را مقرون به صرفه میسازد، و نقش کلیدی در این که چرا سهم بازار آن بسیار زیاد است، دارد.
با این حال، همانطور که می دانید، نصب افزونه ها هزینه دارد.
آنها اغلب ممکن است امتیازات Core Web Vitals شما را کاهش دهند. برای مثال، ممکن است فایلهای CSS یا JS غیرضروری را در هر صفحهای که نیازی به آنها نیست، بارگیری کنند.
برای رفع آن، باید یک برنامه نویس استخدام کنید تا این کار را برای شما انجام دهد، یک افزونه ممتاز بخرید، یا شاید یک مسیر یادگیری کوچک را طی کنید و خودتان این کار را انجام دهید.
همچنین میتوانید ترکیبی شوید و برخی از بخشهای مشکلات خود را با کدنویسی سفارشی حل کنید، و بخشهای دیگر را با استفاده از افزونهها.
این مقاله قصد دارد به شما در مسیر یادگیری کمک کند، و ما مورد نیازترین قلاب های وردپرس را برای کمک به شما در بهبود سئوی فنی وب سایت خود پوشش خواهیم داد.
قلاب وردپرس چیست؟
قلابهای وردپرس ویژگیهای کلیدی در WP هستند که به توسعهدهندگان اجازه میدهند تا عملکرد CMS را بدون نیاز به تغییر فایلهای اصلی WP گسترش دهند – بهروزرسانی تمها یا افزونهها را بدون شکستن تغییرات سفارشی آسانتر میکند.
آنها یک راه قدرتمند برای توسعه دهندگان ارائه می کنند تا عملکرد وردپرس را گسترش دهند و تغییرات سفارشی در سایت های خود ایجاد کنند.
قلاب فیلتر چیست؟
عملکرد فیلتر قلاب برای تغییر خروجی تابع قبل از بازگشت استفاده می شود. به عنوان مثال، میتوانید با استفاده از wp_title، عنوان صفحهها را با نام وبلاگ خود پسوند کنید. قلاب فیلتر.
Action Hook چیست؟
قلابهای اقدام به برنامهنویسان اجازه میدهند تا اقدامات خاصی را در یک نقطه خاص از اجرای WP Core، افزونهها یا تمها انجام دهند، مانند زمانی که یک پست منتشر میشود، یا فایلهای JS و CSS بارگیری میشوند.
با یادگیری چند قلاب یا فیلتر اصلی، میتوانید طیف وسیعی از وظایف را بدون نیاز به استخدام توسعهدهندگان انجام دهید.
ما از قلابهای زیر عبور خواهیم کرد:
- wp_enqueue_scripts
- wp_head
- script_loader_tag
- redirect_template
- wp_headers
wp_enqueue_scripts
این دقیقا همان قلابی است که میتوانید برای حذف فایلهای اضافی CSS یا JS از بارگیری در صفحاتی که نیازی به آنها نیست، استفاده کنید.
به عنوان مثال، افزونه محبوب رایگان Form تماس 7 ، که بیش از 5 میلیون نصب دارد، فایل های CSS و JS را در همه صفحات بارگیری می کند – در حالی که برای بارگیری در جایی که فرم تماس وجود دارد به آن نیاز دارید.
برای حذف فایلهای CF7 CSS و JS در صفحاتی غیر از صفحه تماس، میتوانید از قطعه کد زیر استفاده کنید.
تابع my_dequeue_script(){
//بررسی کنید که صفحه اسلاگ صفحه تماس ما نیست، یا میتوانید از is_page(25) با شناسه صفحه استفاده کنید، یا اگر صفحه پست است is_single ('my-post')
if (!is_page('contact') ) {
wp_dequeue_script('google-recaptcha');
wp_dequeue_script('wpcf7-recaptcha');
wp_dequeue_script('contact-form-7');
wp_dequeue_style('contact-form-7');
}
}
add_action('wp_enqueue_scripts', 'my_dequeue_script', 99 );چند نکته کلیدی وجود دارد. اولویت قلاب عمل روی 99 تنظیم شده است تا اطمینان حاصل شود که اصلاح ما آخرین بار در صف اجرا می شود.
اگر آن را مثلاً روی 10 تنظیم کنید، کار نمیکند زیرا تابع صفبندی CF7 از اولویت 20 استفاده میکند. بنابراین برای اطمینان از اجرای آخرین کار و تأثیرگذاری، اولویت را به اندازه کافی بزرگ تنظیم کنید.
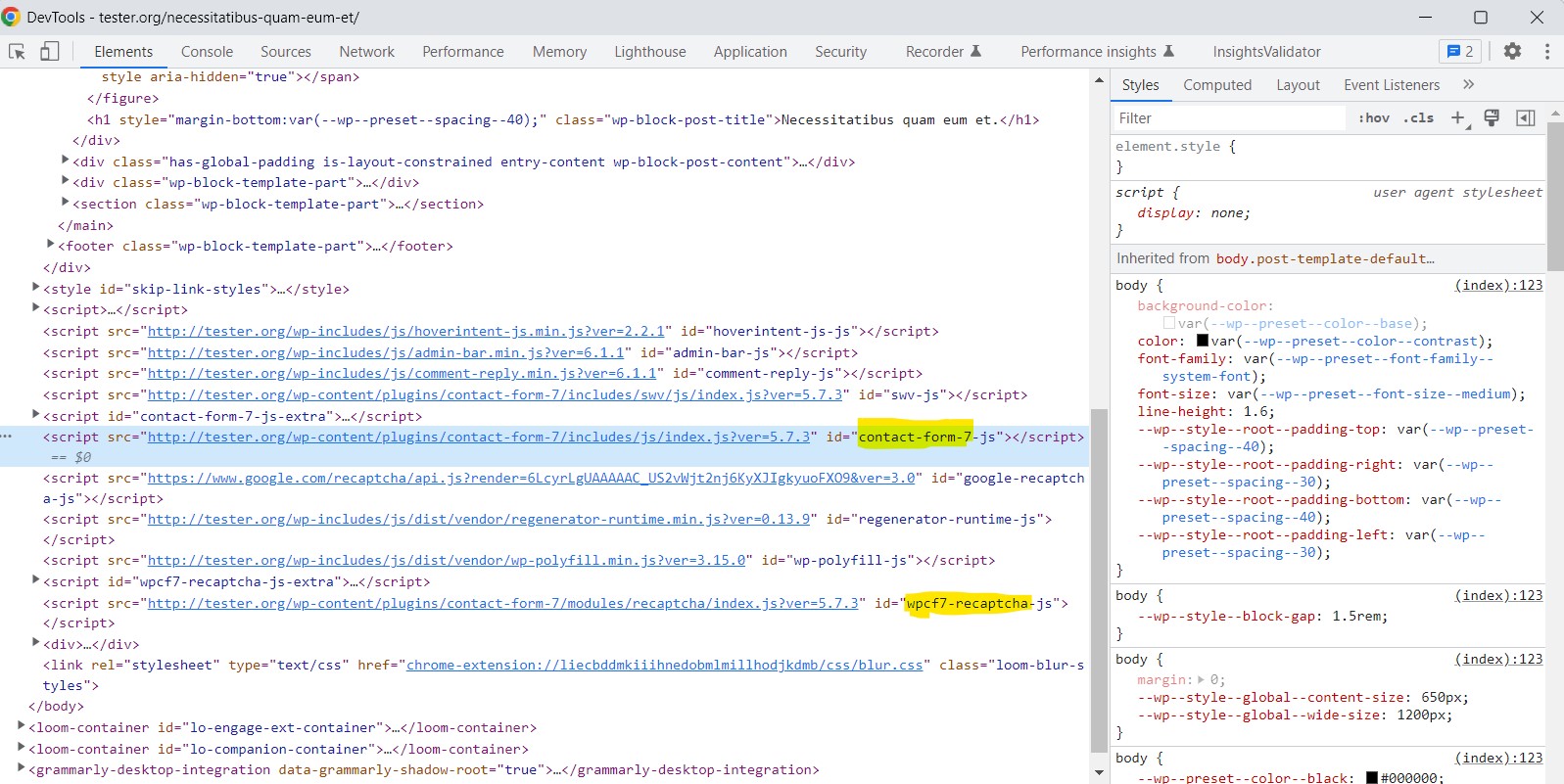
همچنین، در کد، از شناسه آرگومان تابع “contact-form-7” استفاده کردیم. ممکن است تعجب کنید که چگونه آن را پیدا کردم.
این بسیار ساده و شهودی است. فقط از ابزار بازرسی عنصر مرورگر خود استفاده کنید و ویژگی id تگهای پیوند یا اسکریپت را بررسی کنید.
 عکس از نویسنده، فوریه 2023
عکس از نویسنده، فوریه 2023
میتوانید کد منبع وبسایت خود را با استفاده از عنصر بازرسی بررسی کنید و هر فایل JS یا CSS را در جایی که به آنها نیاز ندارید، شروع کنید.
wp_head
این اکشن هوک برای افزودن هرگونه منبع JS، فایل CSS، یا متا تگ در بخش
صفحه وب استفاده میشود.
با استفاده از این قلاب، میتوانید منابع پیشبارگیری را در قسمت head بارگیری کنید، که میتواند LCP نمرات.
به عنوان مثال، پیش بارگیری قلم، که یکی از توصیههای Google، یا نشانواره و تصاویر برجسته در صفحات مقاله، همیشه در بالای صفحه بارگیری میشوند – و برای بهبود LCP باید آنها را از قبل بارگیری کنید.
برای آن، از قطعه کد زیر استفاده کنید.
function my_preload() {
?>
دو خط اول برای بارگیری فونتهای Google از قبل است، سپس لوگو را از قبل بارگذاری میکنیم و بررسی میکنیم که آیا مقاله دارای تصویر برجسته است یا خیر، سپس تصویر ویژه را از قبل بارگذاری میکنیم.
به عنوان یک یادداشت اضافی، موضوع یا سایت شما ممکن است تصاویر webp را فعال کرده باشد. در این صورت، باید نسخه webp آنها را از قبل بارگیری کنید.
script_loader_tag
در مورد منابع مسدودکننده رندر زیاد شنیدهاید که میتوانند با به تعویق انداختن یا ناهمگام بارگذاری برچسبهای جاوا اسکریپت رفع شوند. برای بهبود FCP و LCP.
این عملکرد فیلتر برای فیلتر کردن خروجی HTML تگهای اسکریپت استفاده میشود، و شما دقیقاً به این فیلتر برای ناهمگامسازی یا به تعویق انداختن بارگذاری تم یا فایلهای JS/CSS افزونه خود نیاز دارید.
function my_defer_async_load ($tag، $handle ) {
// دستگیره های اسکریپت های بارگیری ناهمگام به عنوان یک آرایه به اینجا می روند
$async_handles = آرایه('wpcf7-recaptcha', 'یکی دیگر از پلاگین-اسکریپت');
// به تعویق انداختن بارگیری دسته های اسکریپت به عنوان یک آرایه به اینجا می روند
$defer_handles = آرایه('contact-form-7', 'any-theme-script');
if(in_array($handle، $async_handles) ){
return str_replace( 'src', 'async src', $tag );
}
if( in_array( $handle, $defer_handles ) ){
return str_replace( ' src', ' defer="defer" src', $tag );
}
بازگشت تگ $;
}
add_filter('script_loader_tag', 'my_defer_async_load', 10, 2);این فیلتر دو آرگومان را می پذیرد: تگ HTML و دسته اسکریپت که در بالا هنگام بررسی از طریق عنصر بازرسی به آنها اشاره کردم.
می توانید از دسته برای تصمیم گیری در مورد بارگیری ناهمگام یا به تعویق انداختن اسکریپت استفاده کنید.
بعد از اینکه بارگذاری را به تعویق انداختید یا همگام سازی کردید، همیشه از طریق کنسول مرورگر بررسی کنید که آیا خطاهای JS دارید. اگر خطاهای JS را می بینید، ممکن است به یک برنامه نویس نیاز داشته باشید که به شما کمک کند، زیرا رفع آنها ممکن است ساده نباشد.
redirect_template
این اکشن هوک قبل از تعیین الگوی بارگیری فراخوانی می شود. می توانید از آن برای تغییر کد وضعیت HTTP پاسخ استفاده کنید.
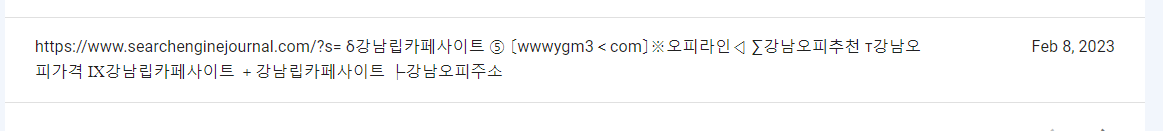
به عنوان مثال، ممکن است به صفحات درخواست جستجوی داخلی خود بک لینک های هرزنامه حاوی نویسه های عجیب و/یا الگوهای رایج داشته باشید.
در ژورنال موتور جستجو، ما به داشتن بک لینکهای هرزنامه عادت کردهایم که به صفحات جستجوی داخلی ما اشاره میکنند که به زبان کرهای هستند - و از گزارشهای سرور خود آموختهایم که Googlebot به شدت آنها را خزیده است.
 عکس از نویسنده، فوریه 2023
عکس از نویسنده، فوریه 2023کد پاسخ پیشفرض وردپرس 404 یافت نشد، اما بهتر است 410 را وارد کنید. برای اینکه به Google بگویید برای همیشه از بین رفته اند، بنابراین خزیدن در آنها متوقف می شود.
function my_410_function(){
if( is_search() ) {
$kw = $_GET['s'];
// بررسی کنید که آیا رشته دارای کاراکترهای کره ای است یا خیر
if (preg_match('/[x{AC00}-x{D7AF}]+/u'، $kw)) {
status_header(410، 'یافت نشد');
}
}// انتهای is_search
}
add_action('template_redirect', 'my_410_function', 10 );در مورد ما، میدانیم که محتوای کرهای نداریم، به همین دلیل است که شرایط خود را به این صورت تنظیم کردیم.
اما ممکن است محتوای بین المللی به زبان کره ای داشته باشید و شرایط ممکن است متفاوت باشد.
به طور کلی، برای غیر برنامه نویسان، ChatGPT یک ابزار عالی برای ایجاد شرایط با استفاده از یک عبارت منظم است، که می توانید برای ایجاد یک شرط if/else بر اساس الگوی هرزنامه خود از GSC استفاده کنید.
wp_headers
این قلاب عمل برای اصلاح هدرهای HTTP وردپرس استفاده می شود.
میتوانید از این قلاب برای افزودن هدرهای امنیتی به سرصفحههای HTTP پاسخ وبسایت خود استفاده کنید.
تابع my_headers(){
$headers['content-security-policy'] = 'درخواستهای ارتقا-ناامن';
$headers['strict-transport-security'] = 'max-age=31536000; پیش بارگذاری';
$headers['X-Content-Type-Options'] = 'بی حسی';
$headers['X-XSS-Protection'] = '1; mode=block';
$headers['x-frame-options'] = 'SAMEORIGIN';
$headers['Referrer-Policy'] = 'strict-origin-when-cross-origin';
$headers['Link'] = '; rel=preload; as=image';
$headers['Link'] = '; rel=پیش اتصال; متقاطع';
$headers['Link'] = '/uploads/themes/yourtheme/images/logo.webp>; rel=preload; as=image';
بازگشت $headers;
}
add_filter( 'wp_headers', 'my_headers', 100); علاوه بر سرصفحههای امنیتی، میتوانید تگهای «پیوند» (به تعداد دلخواه) را برای اتصال از قبل یا بارگیری هر منبع اضافه کنید.
در اصل، این یک روش جایگزین برای بارگذاری اولیه است که در بالا توضیح داده شد.
همچنین میتوانید "X-Robots" را اضافه کنید -بر اساس نیازتان، روی سرصفحههای HTTP خود برچسبگذاری کنید. (هر تعداد که میخواهید).
نتیجه گیری
افزونهها اغلب با هدف حل طیف وسیعی از وظایف هستند و ممکن است اغلب بهطور خاص برای برآوردن نیازهای خاص شما طراحی نشده باشند.
سهولت در تغییر هسته وردپرس یکی از زیباترین جنبه های آن است – و می توانید آن را با چند خط کد تغییر دهید.
ما در مورد قلابهای عملی صحبت کردیم که میتوانید برای بهبود سئوی فنی استفاده کنید، اما وردپرس دارای یک بزرگ است. تعداد قلابهای اکشن که میتوانید کاوش کنید و از آنها برای انجام هر کاری که میخواهید با حداقل استفاده از افزونهها استفاده کنید.
منابع بیشتر:
تصویر ویژه: Grafico moze/Shutterstock
متن کامل در searchenginejournal