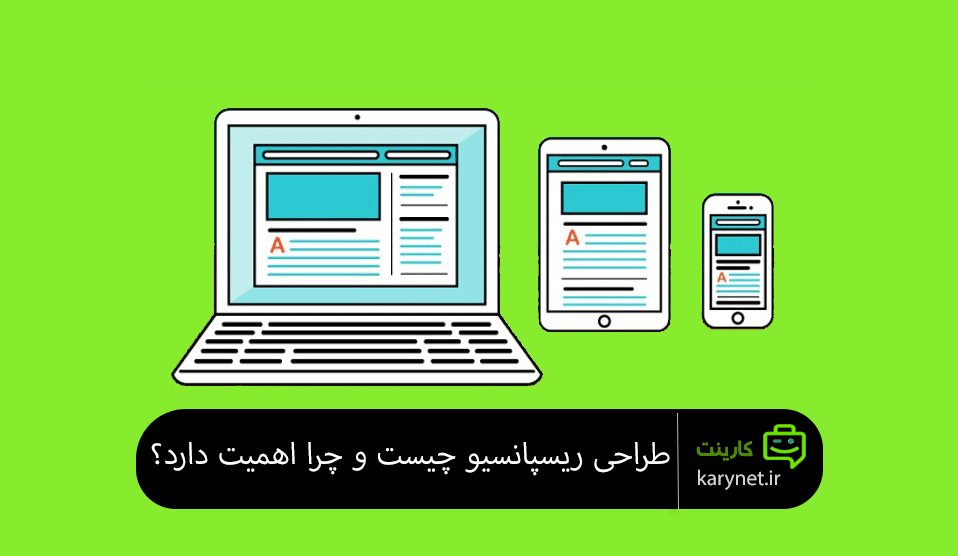
طراحی ریسپانسیو چیست و چرا اهمیت دارد؟

با افزایش و رشد خیره کننده کاربران تلفن همراه (همان افرادی که از این دستگاه برای گشت و گذار در دنیای اینترنت استفاده می کنند)، احساس نیاز به داشتن وب سایت های ریسپانسیو یا واکنشگرا نیز به مرور افزایش یافت به طوریکه امروزه برای کسب و کارها و مدیران وب سایت ها داشتن یک سایت اینترنتی که به خوبی در موبایل و تبلت نمایش داده شود جزو دغدغه ها و ضروریات است. ما در این مقاله ابتدا با مفهوم ریسپانسیو آشنا می شویم و سپس به این موضوع که چرا داشتن یک سایت واکنشگرا اینقدر اهمیت دارد می پردازیم پس با ما همراه باشید.
معنی ریسپانسیو چیست؟
کلمه ریسپانسیو ( به انگلیسی Responsive) در فارسی به معنای واکنشگرا می باشد.
تاریخچه :
در اوایل 2010، طراحان سایت مجبور بودند دست به یک تغییرتاریخی بزنند چرا که روز به روز تعداد کاربرانی که از تلفن همراه برای دسترسی به وب سایت ها استفاده می کردند در حال گسترش بود. دو راه حل وجود داشت. طراحان می توانستند چندین نسخه از یک سایت را بسازند که هر کدام دارای ابعاد ثابت و متناسب با صفحه نمایش یک دستگاه ( تلفن یا تبلت یا رایانه) باشد (رویکردی به نام طراحی تطبیقی ). روش دیگر، آنها می توانستند روی یک سایت منعطف کار کنند که متناسب با صفحه نمایش کاربر کشیده یا کوچک شود . بنابراین اینگونه بود که احساس نیاز شدید به طراحی واکنشگرا یا ریسپانسیو شکل و روند جدیدی در طراحی سایت ایجاد شد.
طراحی وب ریسپانسیو چیست؟
طراحی وب ریسپانسیو یا واکنشگرا ( به انگلیسی Responsive web Design ) که به اختصار (RWB) نیز نامیده می شود رویکردی در طراحی وب است با هدف ایجاد یک وب سایت که در سایزهای مختلف صفحهی نمایش مثل موبایلها، تبلتها و… به خوبی نمایش داده شود. درطراحی ریسپانسیو وب سایت متناسب با ابعاد دستگاه مورد استفاده کاربر؛ رایانه، لپتاپ، تلفن هوشمند یا تبلت به صورت خودکار تغییر اندازه می دهد به گونه ای که مطالب، تصاویر و محتوای سایت به خوبی برای کاربر نمایش داده شود.
چرا طراحی یک وب سایت واکنشگرا اهمیت دارد؟
در این لیست برایتان 5 دلیل آوردیم که چرا باید وب سایت شما واکنشگرا باشد و چه اهمیتی دارد :
1- بیش از 60 درصد از جستجوهای آنلاین بوسیله تلفن های همراه انجام می شود
تعداد تلفن های همراه و همچنین کاربرانی که از آن برای جستجو، خرید یا وب گردی استفاده می کنند به طور فزاینده ای درحال افزایش است بنابراین اگر کاربرانی که با تلفن همراه به وب سایت شخصی یا فروشگاهی شما مراجعه می کنند تجربه خوبی از مشاهده و استفاده از آن را در دستگاه های خود نداشته باشند قطعا سایت شما را ترک می کنند و یا از آن خرید نمی کنند.
2- سایت های ریسپانسیو در سئو نمره بهتری می گیرند
از نظر گوگل، وبسایتهای واکنش گرا در رتبهبندی جستجو عملکرد بهتری خواهند داشت، زیرا نسبت به سایتهایی که سازگار با موبایل نیستند، تجربه کاربری بهتری را ارائه میدهند. علاوه بر این، تلفن های همراه در حال حاضر یک الگوریتم جستجوی گوگل مجزا دارند، بنابراگر سایت شما از طریق جستجوی دسکتاپ در رتبه بالایی قرار می گیرد الزاما به این معنا نیست که برای انجام همان جستجو از طریق تلفن، رتبه خوبی خواهد داشت. وقتی این نکته را در نظر بگیرید که جستجوهای موبایلی از جستجوهای دسکتاپ پیشی گرفته اند، موضوع رسپانسیو بودن برایتان حتی مهم تر هم می شود !
3- سایت های واکنشگرا تجربه کاربری بهتری را ارائه می دهند
دلایل تجاری زیادی برای پیادهسازی یک وبسایت واکنشگرا وجود دارد، اما همه آنها یک هدف مهم را دنبال می کنند و آن هم ارائه تجربه کاربری بهتر برای مخاطبان است. یک سایت واکنش گرا به این معنی است که دیگر نیازی به کوچک کردن و یا بزرگنمایی نیست، و دیگر نیازی به پیمایش جانبی برای دیدن کل سایتی است که روی صفحه موبایل جا نمی شود. و تجربه کاربری بهتر، نرخ پرش و ترک سایت را کاهش می دهد.
4- کاهش هزینه های سنگین طراحی و نگهداری سایت در دونسخه مجزای واکنشگرا و معمولی
امروز کمتر سازمان یا فردی پیدا می شود که از دونسخه مجزا برای وب سایت خود یعنی نسخه اصلی (دسکتاپ) و نسخه موبایل استفاده کند چرا که طراحی و نگهداری سایتهای مجزا برای مخاطبان تلفن همراه وغیرموبایل میتواند علاوه بر افزایش هزینه های اضافی، باعث اتلاف بیهوده وقت در بروزرسانی محتوا در دونسخه متفاوت سایت شود.با طراحی سایت در یک نسخه و به صورت ریسپانسیو هم در وقت و هم در هزینه ها تا حدود زیادی صرفه جویی می شود.
5- افزایش مخاطبان و ترافیک سایت
آمارها نشان می دهد که نزدیک به 79 درصد از کل ترافیک وب جهانی از دستگاه های تلفن همراه است. در واقع، این بیش از نیمی از کل ترافیک اینترنت جهانی را تشکیل می دهد. این فقط نشان میدهد که داشتن وبسایتی که به درستی در همه دستگاههای تلفن همراه نمایش داده میشود، اهمیت فزایندهای دارد. با اجرای یک طراحی ریسپانسیو، به طور خودکار متوجه افزایش تعداد بازدیدکنندگان وب سایت خود و همچنین مدت زمانی که آنها در وب سایت می گذرانند، خواهید شد.
چگونه بررسی کنیم که آیا وب سایت ما ریسپانسیو(واکنشگرا) هست یا خیر؟
بوسیله ابزارکاربردی گوگل می توانید به راحتی واکنشگرا بودن و نحوه نمایش سایت خود و یا صفحات آن را در تلفن همراه تست کنید :
ممنون از اینکه تا انتهای مقاله با ما همراه بودید نظرات و تجربیات ارزشمند خودتون را در مورد موضوعی که به آن پرداختیم با ما درمیان بگذارید! فعلن تا بعد ????
منابع: interaction-design / webservices.marketpath /dotcominfoway