بهترین روش های افزایش سرعت سایت در سال 2022

سرعت لود یا بارگذاری سایت یکی از مولفه های موثر در سئو بوده به گونه ای که سایت های سریع بیشتر مورد توجه موتورهای جستجوگر به خصوص گوگل قرار می گیرند. ما در این مقاله سعی کردیم تا علاوه برمعرفی ابزارهای تست سرعت سایت، به شما راهکارهایی در جهت افزایش سرعت سایت ارائه دهیم. پس این مقاله را از دست ندهید و با ما همراه باشید.
پیش گفتار:
داشتن سایت سریع و مزایای آن یک واقعیت شناخته شده برای همگان است، اما دائماً نادیده گرفته می شود. بسیاری از افراد و مدیران سایت ها آنقدر بر روی عملکرد یا طراحی سایت خود تمرکز می کنند که از بهبود سرعت سایت خود غافل می شوند. دیر لود شدن سایت می تواند علاوه بر تجربه کاربری بد و افزایش تعداد کاربران ترک کننده سایت، باعث عدم کسب رتبه خوب در سئو و رتبه بندی موتورهای جستجو شود بنابراین این موضوع از اهمیت خاصی برخوردار است و باید به آن توجه ویژه ای کنید.
چگونه سرعت سایت خود را ارزیابی کنیم؟
برای تست سرعت سایت، ابزارهای زیادی وجود دارد که ما در اینجا به شناخته ترین آن ها اشاره می کنیم :
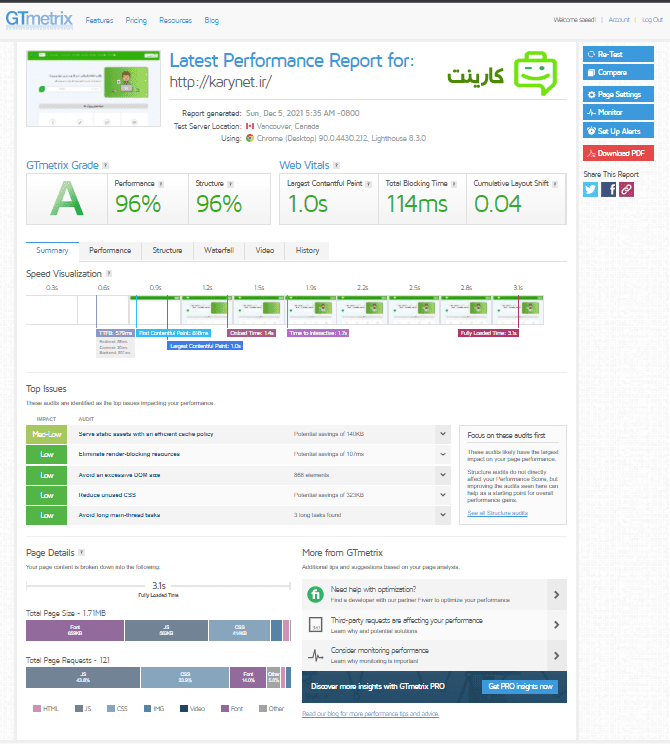
1- GTmetrix
کوتاه در مورد جی تی متریکس : جی تی متریکس، ابزار رایگان بررسی سرعت صفحات وب و نمایش مشکلاتی که باعث کندی سایت شده اند می باشد . این ابزار توسط شرکت GT.net مستقر در کانادا توسعه یافته است. محیط کاربری آن نیز برای مبتدیان بصری و آسان است.
راهنما: استفاده از این ابزار رایگان و بدون ایجاد حساب کاربری میسر است.
2- Google pagespeed
کوتاه در مورد گوگل پیج اسپید : گوگل پیج اسپید، ابزاریست رایگان و کاربردی که گوگل برای تست سرعت وب سایت و سنجش میزان بهینه بودن سایت درموبایل و رایانه، دراختیارعموم قرار داده است.
راهنما: استفاده از این ابزار رایگان و بدون ایجاد حساب کاربری میسر است. اما باید از فیلترشکن استفاده کنید????
3- pingdom
کوتاه در مورد پینگ دام : پینگ دام، ابزاریست که می توانید حجم کل سایت، دلایل کندی و به طوری کلی سرعت سایت خود را بوسیله آن تست کنید.
راهنما: این ابزار رایگان نیست اما با ساخت حساب کاربری می توانید به مدت 30 روز رایگان از امکانات آن استفاده کنید.
تمام ابزارهایی که در بالا از آن ها نام بردیم فقط می توانند شما را از سرعت سایت تان مطلع کرده و یا توصیه هایی برای بهبود سرعت صفحات وب به شما ارائه دهند بنابراین نقشی درافزایش سرعت سایت شما ندارند و برای اینکار باید راهکارهای زیر را دنبال کنید.
راهکارهایی برای افزایش سرعت سایت:
1. فشرده سازی GZIP را فعال کنید
همانطور که از نام آن پیداست، GZIP یک روش فشرده سازی است که به شما امکان می دهد اندازه فایل های وب سایت خود را کاهش دهید. در برخی موارد، با فعال کردن فشرده سازی GZIP می توانید حجم صفحات سایت را تا 70٪ کاهش دهد .
هرچه یک صفحه کوچکتر باشد، به طور کلی سریعتر بارگذاری می شود. بسیاری از شرکت های میزبانی وب ( هاستینگ ها) فشردهسازی GZIP را به طور پیش فرض بر روی سرورها فعال می کنند اما در صورتیکه در سایت شما فعال نیست سریعا نسبت به فعال کردن آن اقدام کنید.
توجه: از طریق نصب و فعالسازی افزونه WordPress Gzip Compression می توانید این قابلیت را در سایت وردپرسی خود فعال کنید.
2. تصاویر سایت را بهینه کنید
این درست است که تصاویر به بهبود ظاهر صفحات وب و افزایش کیفیت محتوای شما کمک می کنند اما، تصاویر با اندازه بزرگ می توانند زمان بارگذاری و لود سایت شما را کاهش دهند.
بنابراین، یکی از ساده ترین راه ها برای افزایش سرعت بارگذاری صفحه، فشرده سازی و بهینه سازی تصاویر است.
پلاگین های مختلفی برای بهینه سازی تصویر وجود دارد که می توانید برای این منظور از آنها استفاده کنید، مانند WP Smush .
پس از نصب و فعال سازی این افزونه، به طور خودکارمی توانید تمام تصاویرسایت را فشرده کنید بدون اینکه کیفیت آن ها کاهش یابد یا تغییری در آن ایجاد شود.
توجه: اگر از وردپرس استفاده نمی کنید، می توانید از طریق ابزارهای های tinypng.com یا Attrock اندازه تصاویر سایت تان را تا 80٪ کاهش داده و فشرده کنید.
3. تغییر مسیرها (ریدایرکت ها ) را کاهش دهید
تغییر مسیرهای زیاد در وب سایت می تواند به زمان بارگذاری آسیب برساند. هر بار که صفحه به جای دیگری هدایت می شود، فرآیند درخواست و پاسخ HTTP را طولانی می کند.
البته، در برخی موارد ممکن است تغییر مسیرها ضروری باشند، مانند زمانی که شما در حال انتقال به یک دامنه جدید هستید. با این حال، حذف تغییر مسیرهای غیر ضروری در سایت شما می تواند زمان بارگذاری صفحه را به میزان قابل توجهی کاهش دهد.
4. صفحات سایت را کش کنید
کش کردن یکی از موثرترین راهها برای افزایش سرعت صفحات وب است. در حقیقت با کش کردن، کپی فایل های سایت شما ذخیره می شود و در هنگام بازدید کاربران به افراد نمایش داده می شود تا اینگونه درخواست های ارسالی به سرور و زمان لود محتوا کاهش یابد.
برای کش کردن صفحات وب می توانید از پلاگین های کش همانند راکت یا W3 Total Cache استفاده کنید.
5. از شبکه تحویل محتوا (CDN) استفاده کنید
در اکثر انواع هاست ها (به جز میزبانی ابری)، وب سایت شما در یک سرور واحد با یک مکان خاص قرار دارد. هر بازدید کننده از هر نقطه جهان برای بارگیری وب سایت شما باید به آن سرورخاص متصل شود. اما CDN ها خوشه هایی از سرورها در سراسر جهان هستند که نسخه هایی از وب سایت شما را کپی و ذخیره می کنند. و وب سایت شما را از نزدیک ترین سرور به مکان کاربر بارگزاری می کند با اینکار علاوه بر کاهش مصرف منابع سرور، زمان لود سایت شما نیز کاهش چشمگیری خواهد داشت.
شرکت های ارائه دهنده CDN مختلفی وجود دارند که این خدمات را به صورت رایگان و پولی ارائه می دهند. از جمله مهمترین آن ها می توان به شرکت ایرانی ابراروان و شرکت خارجی کلودفلر اشاره کرد.
همچنین بخوانید: آموزش تصویری استفاده از کلود فلر (Cloud Flare)
6. افزونه های استفاده نشده وردپرس را حذف کنید
امتحان کردن افزونه های جدید می تواند سرگرم کننده باشد، اما مهم است که پلاگین هایی را که استفاده نمی کنید نگه ندارید. طبق تعریف، افزونه ها کد و عملکرد اضافی را به وب سایت شما اضافه می کنند که می تواند بر زمان بارگذاری آن تأثیر بگذارد.
توصیه می کنیم اولا افزونه های زیاد در سایت خود نصب نکنید؛ ثانیا هر چند ماه یکبار صفحه افزونه های خود را بررسی کنید، افزونه های که به آن نیازی ندارید را شناسایی کرده و سپس با داده هایشان به طور کامل حذف کنید.
7. بارگذاری تنبل ( Lazy Load) را برای تصاویر سایت فعال کنید
در بارگذاری تنبل ابتدا تصاویری که در محدوده دید کاربر هستند لود شده و سپس با اسکرول به پایین سایت سایر تصاویربه نوبت لود و نمایش داده می شوند اینگونه برخلاف شیوه عادی که تا تمام تصاویر سایت به صورت یکجا بارگزاری می شوند، سایت با سرعت بیشتری لود می شود و زمان انتظار کاهش می یابد. برای فعال کردن قابلیت بارگذاری تنبل تصاویر و ویدیوها می توانید از پلاگین های jQuery Image Lazy Load WP و Lazy Load و یا BJ Lazy Load استفاده کنید.
8. پایگاه داده ( دیتابیس) سایت را بهینه سازی کنید
هر زمانیکه شما افزونه ای را نصب می کنید و بعد آن را حذف می کنید حجم اطلاعات پایگاه داده شما افزایش می یابد چرا که هنگام حذف برخی از افزونه ها، داده ها و اطلاعات افزونه مورد نظر از پایگاه داده سایت شما به طور کامل حذف نمی شود بنابراین نیاز است تا پایگاه داده سایت خود را هر از چندگاهی بررسی کرده و فایل های غیرضروری و داده های بیهوده را پاکسازی کنید. برای بهینه سازی دیتابیس سایت خود می توانید از افزونه wp optimaize بهره ببرید.
توجه: قبل از هرگونه تغییرات بر روی دیتابیس سایت حتما از آن بکاپ بگیرید تا در صورت رخداد مشکل بتوانید فایل بکاپ را جایگزین کنید.
9. فایل های JavaScript و CSS سایت را بهینه و فشرده سازی کنید
بهینه سازی نحوه بارگیری فایل های شما می تواند به بهبود سرعت بارگذاری صفحه کمک کند. به همین ترتیب، می توان کدهای CSS، جاوا اسکریپت و HTML صفحات خود را کوچک و بهینه کنید. این به معنای حذف فضاهای غیر ضروری، کاراکترها، نظرات و سایر عناصر غیر ضروری برای کاهش حجم فایل ها است.
برای بهینه سازی فایل های جاوا اسکریپت و CSS و HTML می توانید از پلاگین های راکت وردپرس و یا Autoptimize استفاده کنید.
برخی از سوالات متداول:
ممنون از اینکه اینبارم تا اخراین مقاله نگاه گرمتون رو به ما دوختید.امیدوارم این مقاله براتون مفید و کاربردی باشه. اگر نظر، مشکل یا تجربه خاصی دارید که تکمیل کننده مقاله هست در قسمت نظرات بیان کنید سعی می کنم در کوتاه ترین زمان پاسخ بدم. فعلن تا بعد????